Project: Website design update
Role: UX Designer
Tools used: sketch app, adobe indesign
Problem definition:
ITN Productions approached us to carry out some minor design updates to their existing at the time ITNP website, www.itnproductions.co.uk in order to provide greater clarity and exposure of the different businesses operating under ITNP, enhance cross-selling opportunities within the company, present the business as more creative (less corporate) and bring new, ITN Production News (ITNP News) subscription and clip download functionality into the site.
As part of this website design update project the UX and creative teams were tasked to:
- Work with ITNP to validate, confirm and sign off detailed requirements provided by the client.
- Implement and deploy the web design changes. (ITNP marketing team had provided the new website structure and the graphic design concepts, which we based our work on).
The process
- Quick discovery (rapid UX expert review on the existing website)
- Given sitemap assessment and new sitemap creation
- Wireframes
- Visual design (handled by the creative team)
- Quality assurance
1. Discovery
A rapid UX expert review to identify usability issues on the existing website. During the expert review I produced the sitemap of the existing site, in order to get a better understanding of the website’s structure and functionalities.
2. Sitemap
We based the assessment of the given sitemap on our assumptions from the expert review and proposed improvements on it for better UX.
4. Wireframes
Due to the limited time allocated for this job and the fact that the client had already proposed a concept for the design/navigation, I did some very quick free-hand sketching and then proceeded straight away to high fidelity wireframes for the new website. Given that I wanted to ensure that the user experience would be good across all screen sizes, I created wireframes for desktop, tablet and mobile views. Unfortunately there wasn’t enough time to produce interactive prototypes, but feel free to check out the explanatory presentation with a selection of wireframes across desktop / tablet / mobile.
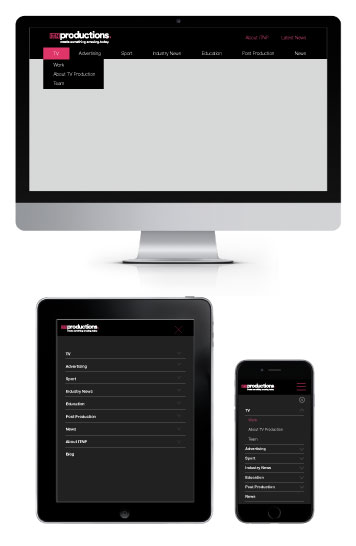
Homepage responsive wireframes
Navigation
Mobile / Tablet menu
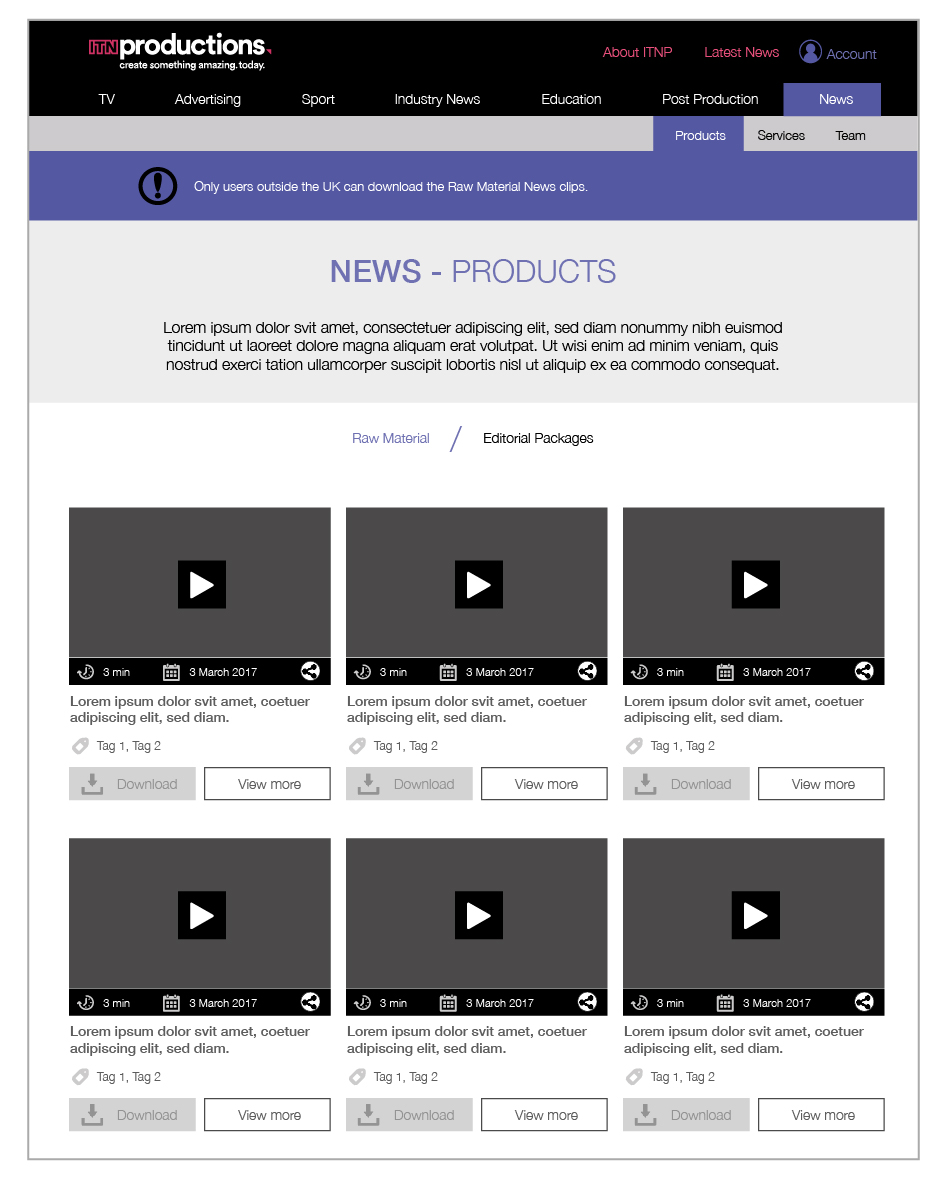
ITN News page (non members) - Desktop
ITN News page (non members) - Tablet
ITN News page (non members) - Mobile
5. Visual design (handled by the creative team)
During the visual design development, I worked closely with the Design team to ensure the produced designs were aligned with the wireframes and the proposed UX in general.
6. Quality Assurance (QA)
We conducted QA before launching the website, to ensure that everything was working as intended. As happens with most projects, there is always some challenges that can’t really be predicted at the early stages of the project. These usually involve technical challenges that the tech team can’t overcome in the given timeline. As a solution we worked really closely with the tech team to prioritise these challenges. Some of them were really crucial to ensure a good experience for our users, which we couldn’t compromise. There were also other challenges of less importance (comparing to the crucial challenges), that was decided to be dropped out or implemented in the future.
What could have been done better UX-wise?
Well..so much could actually! However, given that it was a low budgeted project and it required more time on the built, the UX and creative teams were left with quite a little time.
- Usability testing on their existing website to validate or reject our assumptions from the expert review
- Tree testing on the finalised sitemap to back up our arguments against the sitemap provided by the client. Besides, at the end of the day, we could have been wrong and the only way to know that is by getting feedback by the users.
What we would like to do next?
1. Usability testing on the new website
2. Re-iterate and optimise the user experience based on the findings of the usability testing. New user journeys, wireframes and designs might be needed, but hopefully not or not much ;-)